서비스 출시
22년 12월 19일부터 시작한 아띠즈 프로젝트를 출시했습니다! 



저희 사이트 링크입니다~~
깃허브 들어가보시면 시연 장면도 짤로 넣어두었으니 많관부요
성장의 원동력 “활발한 코드리뷰 + 토론”
저는 백엔드 팀원으로 참여했고, 저희 팀의 백엔드 주요 기술 스택은 스프링부트였습니다. 이전에 플젝을 Node.js로 해본 경험만 있었어서 약간의 두려움을 안고 시작했지만, 학기 중에 GDSC에서 스터디원들과 열심히 영한님의 스프링 강의를 학습해둔 게 도움이 많이 됐고 잘 적응할 수 있었습니다 ㅎㅎ
또, 팀 분위기가 코드 리뷰에 진심인 분위기였고, 이것저것 토론을 많이 하는 분위기였어서 대화에 끼기 위해(나 빼고 노는 거 못 참는 편,,) 이전 전공 서적도 뒤적이고, 강의 들으며 정리해뒀던 것도 뒤적이고, 구글링도 왕창 하며 다같이 많이 성장 할 수 있었습니다!
할 수 있었습니다!
덕분에 현재 참여하고 있는 다른 프로젝트에선 똑같이 기술 스택을 스프링부트로 사용 중인데 백엔드 리드로 참여하고 있습니다! 제가 다른 분을 알려줄 정도는 아니라 생각했지만, 막상 해보니 제가 다른 분께 도움을 많이 드릴 수 있어 뿌듯했고 제 자신의 성장한 모습에 기뻤습니다.
이래저래 아띠즈는 정말 즐겁게 참여했고, 애정을 많이 가진, 제 성장의 원동력이 된 프로젝트였습니다
찾았다 내 취미: 팀플 환경 조성
또, 이번 플젝에서 느낀 점은 제가 팀 노션 꾸미기에 진심이었단 점이었습니다,, 아무래도 SOPT에서 참여했던 플젝에서 배웠던 것들의 영향이 큰 거 같습니다. 덕분에 팀원분들께 백엔드 노션 활용 잘한다고 칭찬을 들을 수 있었습니다.
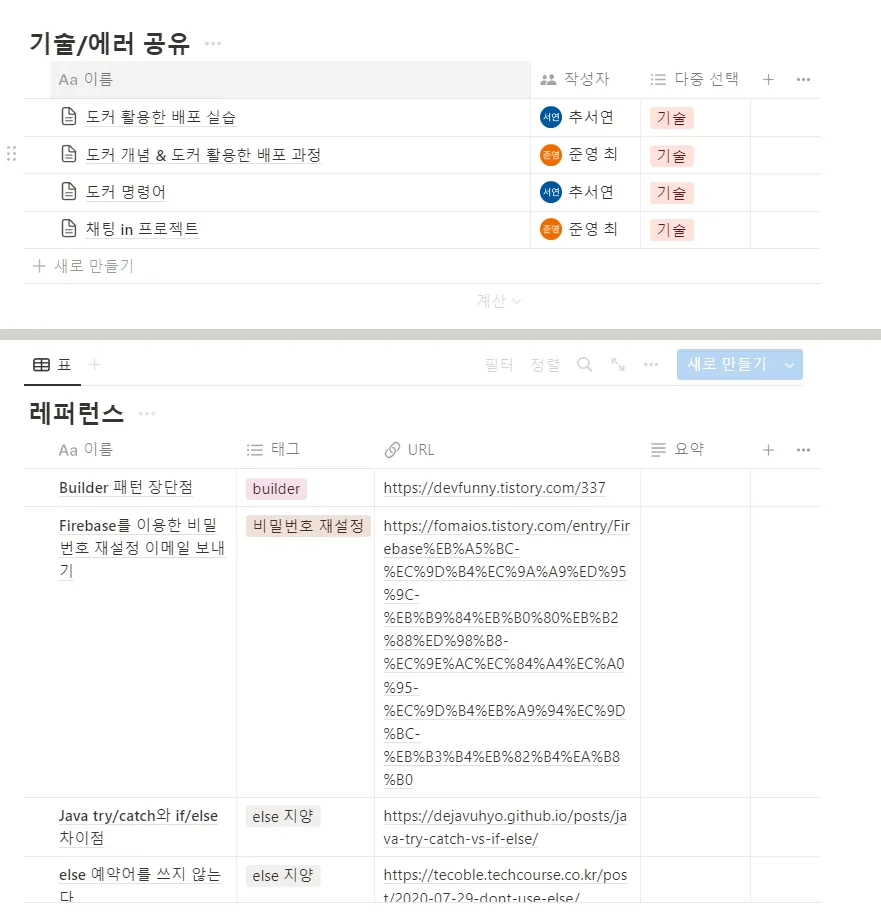
저희 팀 백엔드 노션은 팀 노션이라 링크 공유는 안되고, 사진으로라도 담아왔습니다,,
레퍼런스, 기술/에러 공유 페이지가 있는데 팀원들과 함께 열심히 작성했습니다! 레퍼런스는 사진에 보이시는 것 외에도 훨씬 더 많이 있는데 캡처하기 힘들어서 저만큼만 가져왔습니다,,,
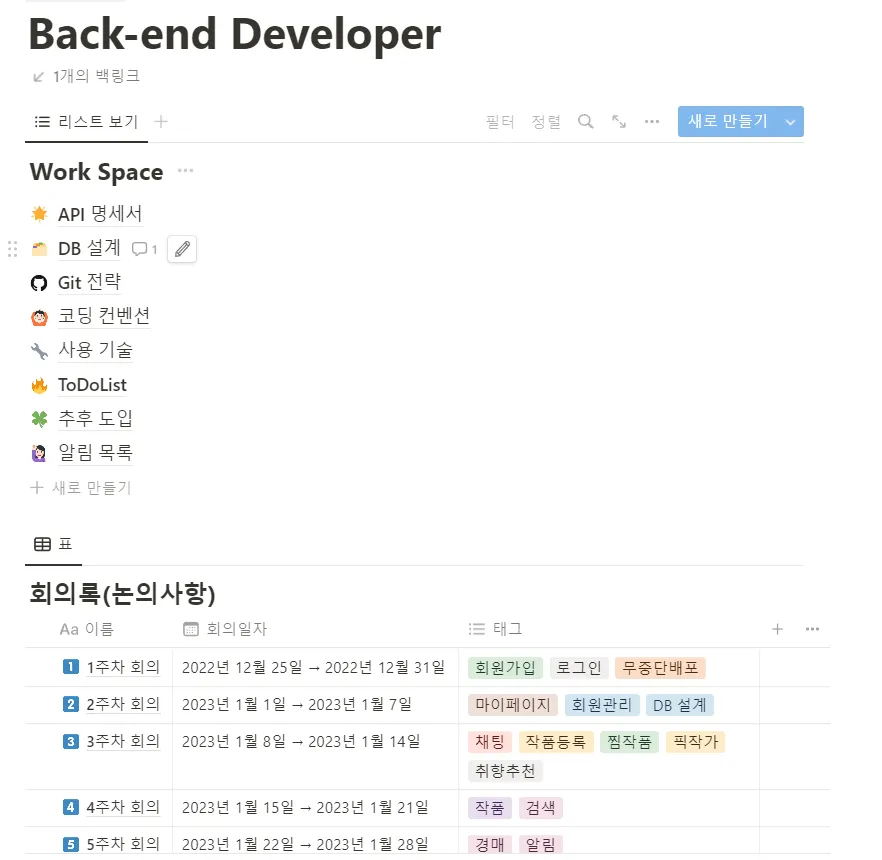
회의록과 ToDoList도 도맡아 열심히 작성했습니다 프로젝트 전반의 과정을 글로 정리 해두면서 프로젝트 몰입도가 더 높아지는 걸 경험할 수 있었습니다.
프로젝트 전반의 과정을 글로 정리 해두면서 프로젝트 몰입도가 더 높아지는 걸 경험할 수 있었습니다.
추가로, 전 팀 깃헙 꾸미기에도 진심이었답니다,, 리드미부터 이슈 템플릿, PR 템플릿, 프로젝트 칸반보드, 더 나아가 CICD까지,, 깃헙 관련된 건 전부 도맡아 했습니다. 깃헙 GUI로 보이는 게 재밌기도 했고 저희 팀이 더 체계적인 협업을 할 수 있게 이바지하는 게 뿌듯했습니다.
개인 노션 활용기 1_삽질의 흔적: 레퍼런스, 에러 로그 정리
사실 이외에도 제 개인 노션에 정리해둔 레퍼런스, 기술/에러 기록 페이지가 있습니다,,, 공통 팀 노션에 올리기엔 너무 기초적인 지식들일 거 같아 (남용하는 거 같기도 하고, 부끄럽기도 해서요,,,) 따로 정리해뒀습니다,, 제 비밀 페이지인데 여기에라도 슬며시 올려보겠습니다,,
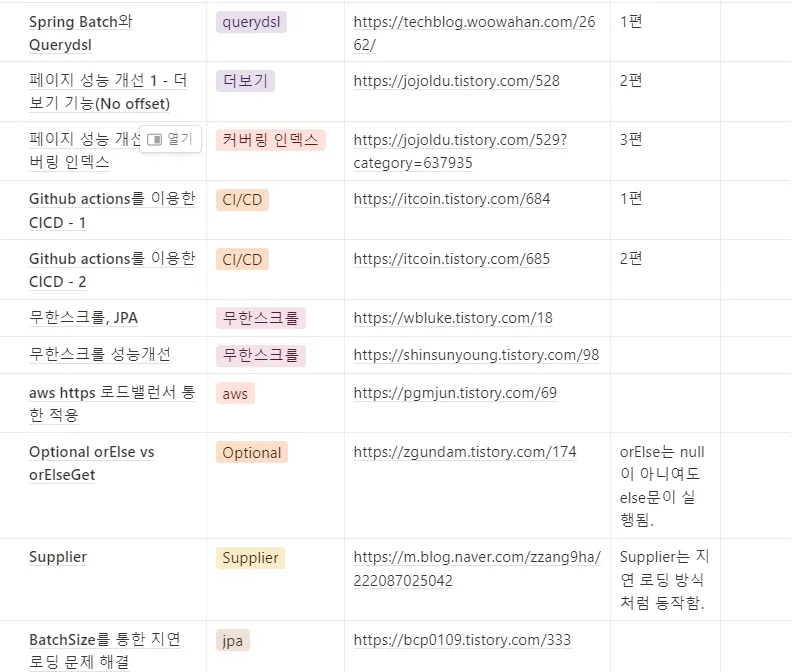
새로 배운 지식들을 아래 사진처럼 일차적으로 제 개인 노션에 정리했고, 팀원분들과 공유할 만한 좋은 내용이라 판단되면 팀 노션에도 업로드했습니다:)
레퍼런스는 구글링 해서 이전에 분명 봤는데 다시 못 찾았던 슬픈 경험들에 기반해, 제가 읽은 조금이라도 도움이 됐거나 될 거 같은 포스팅들은 전부 키워드와 함께 기록했습니다. 제 삽질의 결과물이라 보시면 됩니다,,, 이 방법은 해당 플젝에서 저한테 도움이 가장 많이 됐기에 개발 왕초보자분들께 정말 추천 드립니다!
경험들에 기반해, 제가 읽은 조금이라도 도움이 됐거나 될 거 같은 포스팅들은 전부 키워드와 함께 기록했습니다. 제 삽질의 결과물이라 보시면 됩니다,,, 이 방법은 해당 플젝에서 저한테 도움이 가장 많이 됐기에 개발 왕초보자분들께 정말 추천 드립니다!
개인 노션 활용기 2_포스팅 형식으로 정리
요즘 하는 다른 플젝에선 아래 사진처럼 개인 노션에 레퍼런스 링크만 기록하기보단 주제 중심으로 하나의 포스팅 작성하듯 제 생각들과 함께 작성하고 있습니다. 본인이 왕초보는 아닌 거 같다면 요 방법이 더 나은 거 같습니다! (전 아직 왕초보긴 합니다만,,,)
마무리(시작을 예고하며,,)
Atties 프로젝트는 여기서 끝이 아니고, 유지 보수도 팀원들과 함께 하기로 했습니다. 이후 유지 보수 과정 회고는 다음 번 포스팅에 작성하겠습니다. 그럼 이만!

.png&blockId=9dd754e9-11fa-448a-828a-14c85ea8e4f9)
.png&blockId=9dd754e9-11fa-448a-828a-14c85ea8e4f9&width=256)