1. 정적 컨텐츠
1) 웹 개발 3가지 방식(정적 컨텐츠/MVC,템플릿/API 방식)
•
정적 컨텐츠: 서버에서 하는 것 없이 파일을 웹브라우저에 그대로 내려줌
•
MVC와 템플릿 엔진
◦
템플릿 엔진: JSP, PHP와 같은 것들. 서버에서 변형해서 해서 html을 동적으로 바꿔서 내려줌.
◦
이를 위해 사용하는 컨트롤러, 모델, 템플릿 엔진 화면, 이 세 가지가 model view controller이라 해서 MVC라고 함.
•
API 방식
◦
안드, ios 클라와 개발한다면, 서버 입장에서 (과거엔 xml과 같은 포멧 썼지만) 요즘은 json이란 데이터 구조 포멧으로 html이 아니라 데이터를 클라에게 전달해주는 방식이 API 방식임.
◦
view, react같은 거 쓸 때도 api로 데이터만 내려주면 화면은 클라가 알아서 그리게 됨.
◦
서버끼리 통신할 땐 html 내릴 필요가 없기에 데이터 왔다갔다 하는걸 API방식이라 함.
2) 정적 컨텐츠 방식
3) hello-static.html → 정적 컨텐츠 방식
resources/static/hello-static.html
•
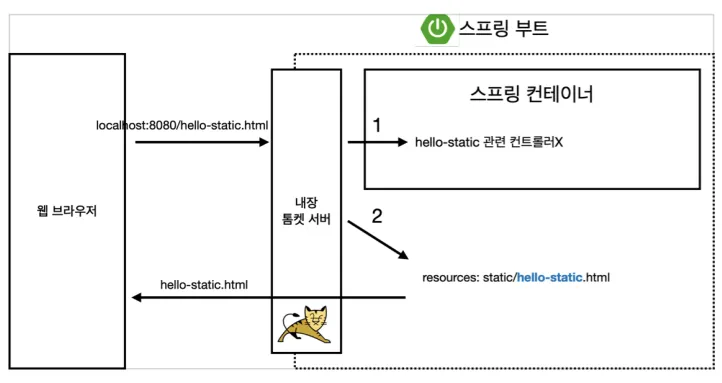
4) 정적 컨텐츠 제공 기능의 원리
1.
내장 톰캣 서버가 요청을 받아 hello-static.html 왔다고 스프링한테 넘김
2.
스프링은 컨트롤러에서 hello-static이란게 있는지 먼저 찾아봄 (매핑된 컨트럴로 없으면 다음으로)
3.
내부 resources안에 있는 static에 hello-static.html 찾아봄
4.
있으면 얘를 넘겨줌
2. MVC와 템플릿 엔진
1) MVC: Model, View, Controller
•
과거: Model-One 방식
◦
Controller와 View가 구분되어 있지 않고 View에서 모든 것을 다함.
◦
JSP 파일 하나가 수천 라인이 넘어감. View안에서 db도 접근하고, 컨트롤러 로직도 다 있고, 비즈니스 로직도 화면에 다 있음. 모든 View 파일 하나 안에.
•
현재: MVC 방식
◦
관심사, 역할과 책임을 분리함.
◦
View: 화면을 그리는데에 모든 역량을 집중해야함.
◦
Controller와 Model: 비즈니스 로직과 관련있거나, 내부적인걸 처리하는데 집중해야함.
MVC 패턴 가지고 Model, View, Controller 쪼개고 비즈니스 로직 쪼개고 그럼.
2) /hello-mvc & hello-template.html → parameter 있는 MVC, 템플릿 엔진 방식(동적 컨텐츠 방식)
src/main/java/hello.hellospring.controller/HelloController.java
src/main/resources/templates/hello-template.html
localhost:8080/hello-mvc 로 실행 → 에러 남
localhost:8080/hello-mvc?name=seoyeon 로 실행 → 성공
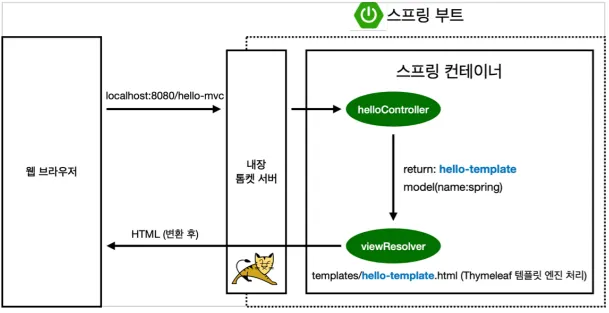
3) MVC, 템플릿 엔진 이미지
1.
2.
내장톰캣서버가 hello-mvc란게 왔다고 스프링한테 던짐
3.
스프링은 hello-mvc가 helloController의 method에 매핑이 되어 있는걸 확인하고서 그 method를 호출해줌
4.
리턴할 때 이름을 hello-template이라 해주고, model에는 key는 name이고 값은 seoyeon이라고 넣어줌. 이들을 스프링한테 넘겨줌
5.
스프링의 viewResolver(화면과 관련된 해결자)가 동작함. view찾아주고 템플릿 엔진 연결시켜주는 애임. viewResolver가 templates/hello-template.html찾아서 타임리프 템플릿 엔진한테 처리해달라고 넘김
6.
템플릿엔진이 렌더링해서 변환한 html을 웹 브라우저에 반환함(동적)
3. API
1) 지금까지 배운 3가지 방식 (정적 컨텐츠/MVC,템플릿/API 방식)
•
정적 컨텐츠 방식 (Controller 사용x)
◦
파일을 그대로 내려주는 방식
◦
index.html
◦
hello-static.html
•
MVC, 템플릿 방식 (Controller 사용o) (html을 내림 → View 사용o)
◦
MVC 방식에서 view 찾아서 템플릿 엔진 통해서, 화면 렌더링해서 html을 웹브라우저에 넘겨주는 방식
◦
/hello & hello.html → url parameter x
◦
/hello-mvc & hello-template.html → url parameter o
•
API 방식 (Controller 사용o) (데이터를 바로 내림 → View 사용x)
◦
데이터를 그대로 내려주는 방식.
◦
객체를 JSON으로 변환해서 반환함. View 없이 HTTP Response에 값을 넣어서 반환.
◦
ResponseBody 사용
◦
/hello-string
2) /hello-string→ API 방식 (단순 문자 전달: 문자 반환)
src/main/java/hello.hellospring.controller/HelloController.java
•
src/main/resources/templates/~~ → 없음! View가 없다했잖아.
•
결론
◦
@ResponseBody를 사용하면 viewResolver를 사용하지 않음.
◦
대신에 HTTP의 BODY에 문자 내용을 직접 반환
3) /hello-api → API 방식 (데이터 전달: 객체 반환. JSON 방식)
src/main/java/hello.hellospring.controller.HelloController.java
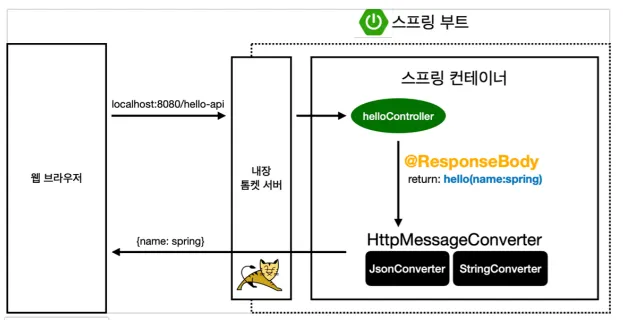
4) ResponseBody 동작과정
1.
2.
스프링은 Controller에 보니 hello-api가 존재함. 근데, ResponseBody라는 annotation이 붙어있음.
•
그러면 이전에 template에서 viewResolver에서 던졌던 것과 달리, Http에 데이터를 그대로 넘겨야 되겠다고 생각함.
•
그런데, 얘가 문자가 아니라 객체임. 이전에 문자인 경우 http 응답에 넣어 바로 줬음. 이와 달리, 객체는 생각을 한 번 해야 함.
•
그래서 정한 객체가 왔을 때 기본 default가 json방식으로 데이터 변환해서 http 응답에 반환하는 것임.
3.
ResponseBody가 있으면 viewResolver가 아니라 HttpMessageConverter가 동작함.
4.
HttpMessageConverter에서 단순 문자면 StringConverter가 동작하고, 객체면 JsonConverter가 동작함. Hello 객체 보니 name이 있고 값이 있네. 객체를 json 스타일로 바꿈
5.
요청한 웹 브라우저나 서버한테 바꾼 걸 보내줌. 응답해줌.
정리
참고 → 스프링 MVC 강의 내용